

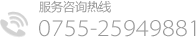
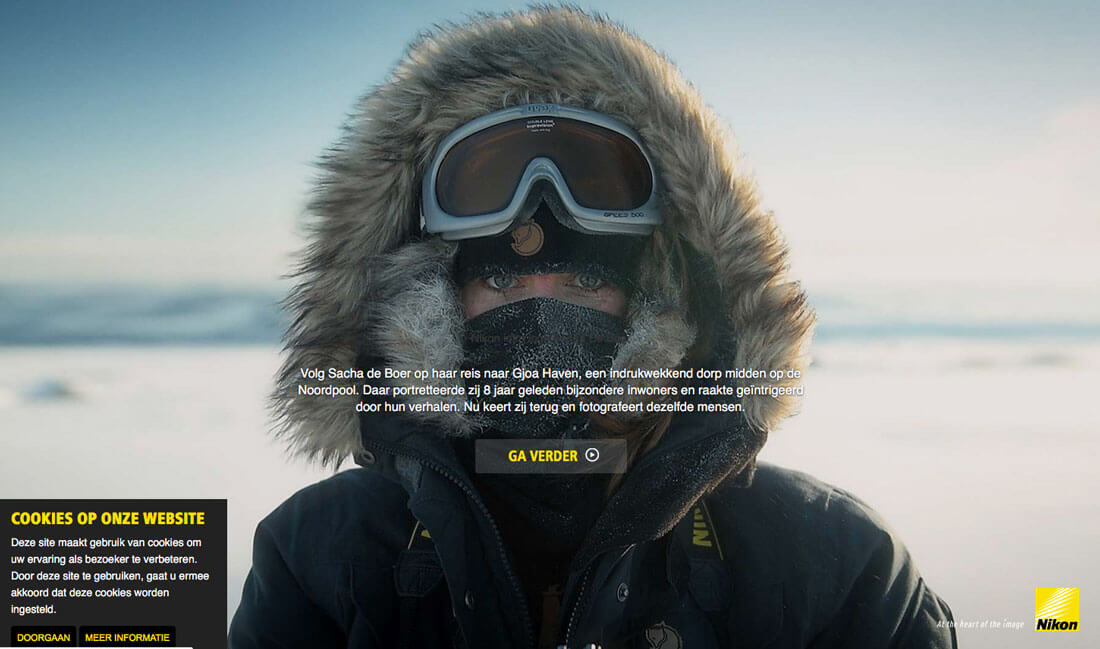
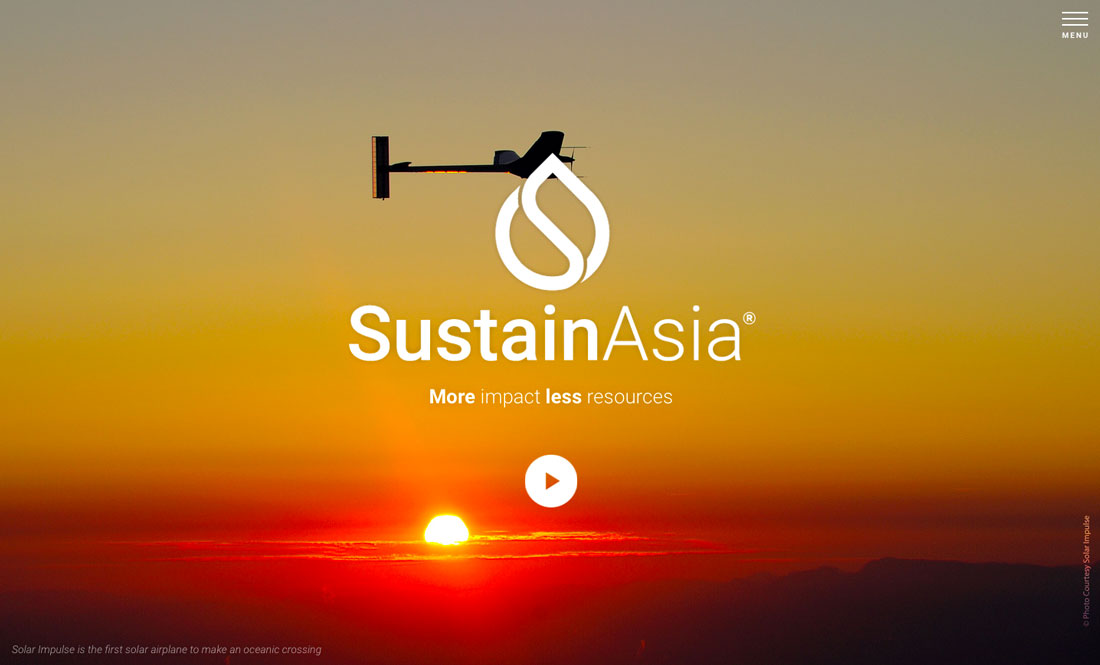
可以尝试最大化视觉体验——通过大尺寸且高清的照片、视频或插图,可以有效地吸引观众。你所选用的图像应该是人们不想停止观看的,它应该完全具备独有的元素,以便使它区别于任何其他的网站设计。将图像与网站几个主关键词相结合,告诉用户他们是为了什么来到这里以及网站可以提供给他们什么内容。

将导航放置在边栏或屏幕顶部的日子一去不复返了。隐藏和弹出的导航样式已经越来越多的被用户接受。网站设计需要确保将导航收起的图标放置在用户容易找到的位置,不要完全隐藏导航或使其变得难以使用。

当你在你的网页设计工作中思考应该如何设计页面的时候,比如首屏,最重要的是创建单个焦点或实用消息。用户有意或偶然地访问了你的网站,他们最先需要的是清楚这个网站到底是做什么的。单一的视觉概念可以帮助用户联想(或关联)出你是谁以及你局提示在做什么。这可以通过多种不同方式的图像或文本来实现。极简主义既是时尚的,也是传达信息的有效途径。

想想首屏作为一本书封面,而不是小说的第一页。
它应该包括足够的文本信息来帮助用户参与到里面。一个简单的标题和小的文本块通常就足以做到这一点。虽然这个内容很少,但这可能是一个需要大量工作的过程。写作需要简洁,对于梳理出一套清晰的文本内容可能是具有挑战性的。以你的网站目标为准则。为什么用户在这里?你想要他们做些什么?使用文本创建该关联性并开始讲述你的故事。请记住向用户展示你的网站相对于其他的同类网站具有哪些优势或好处。

网站设计提供独特视觉体验的同时,也需要提供一个理由给用户,使他们能够尽可能久的在你的网站上停留并浏览信息。所以,当你在考虑你的网站设计应该在第一屏加入什么元素时,切记要让用户可以参与到里面。

如果你不知道自己的网站设计是为那一类用户准备的,那么这个网站可能不会如你预期的那么有作用。基于这种考虑,你的首屏应该至少包括一个标志或能够关联到你网站背后的品牌形象。品牌或公司名称可以产生很强的关联性和可信度。这使得网站看起来更“真实”。

在首屏的网页设计中,不要给用户太多可看的或过多需要处理的内容。它应该足够简单,精简以及集中。如果有很多需要表现的内容,可以在多个屏幕上有条理的逐步展示,这可以促进用户的参与感,并防止混乱或混乱的网站结构。
